The Template Designer
The template designer is the most important part of our email marketing feature. You'll probably spend most of your time using it.
In this article, we'll examine the two main parts of the designer: The Tools Sidebar and The Template Editor.

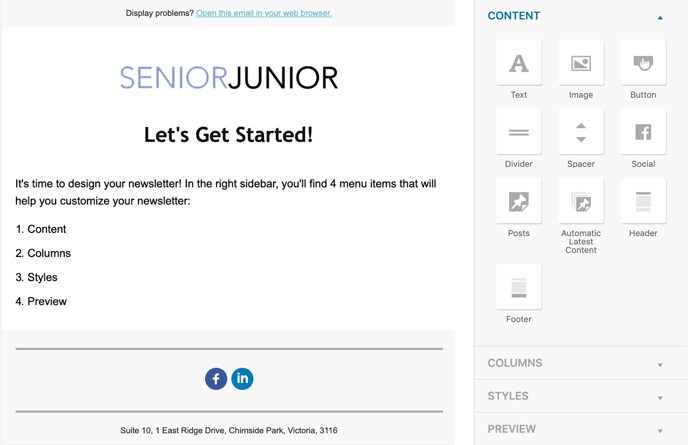
1. The Tools Sidebar
In this sidebar, you'll find four panels:
- Content: Here, you can add buttons, widgets, and other content to your template.
- Columns: On this panel, you can add pre-created columns to your template.
- Styles: A place to change your global template styles.
- Preview: Here, you can view a preview of your template.
1.1. The Content Panel
All of these tools are drag-and-drop. That means you simply have to grab one and drag into a layout block in the editor to the left.
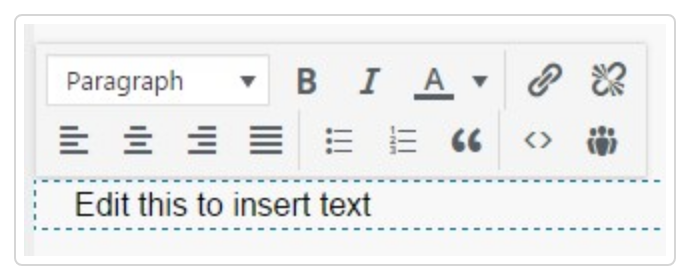
1.1.1. Text

This tool allows you to add text to your template. It's as simple as that! You can customize the text in many ways:
- Apply the same styles to all paragraph text or all headers
- Make the text bold or italic
- Change the text colour
- Add or remove a hyperlink
- Align the text to the left, right, centre, or make it justified
- Use a bullet or numbered list
- Add quoted text
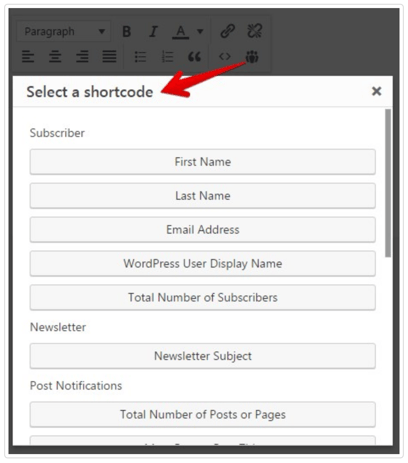
- Add template shortcodes
- Directly modify the HTML of the text block

1.1.2. Image
This tool lets you add images to your template. Pretty easy, eh? You can choose from images already uploaded to your WordPress site as well as directly upload new ones.
1.1.3. Button
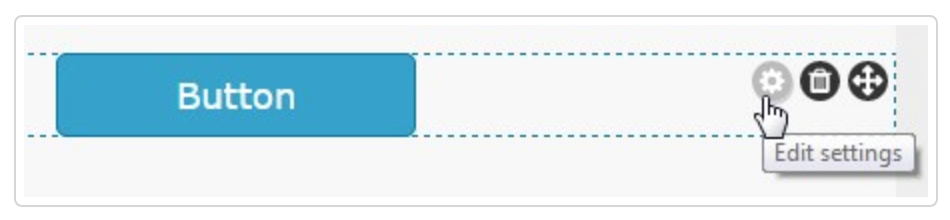
This tool is used to create buttons. When you drag the button tool into your template, you'll need to click on the small gear icon to edit its settings. This icon is displayed when you hover your mouse over the button block.

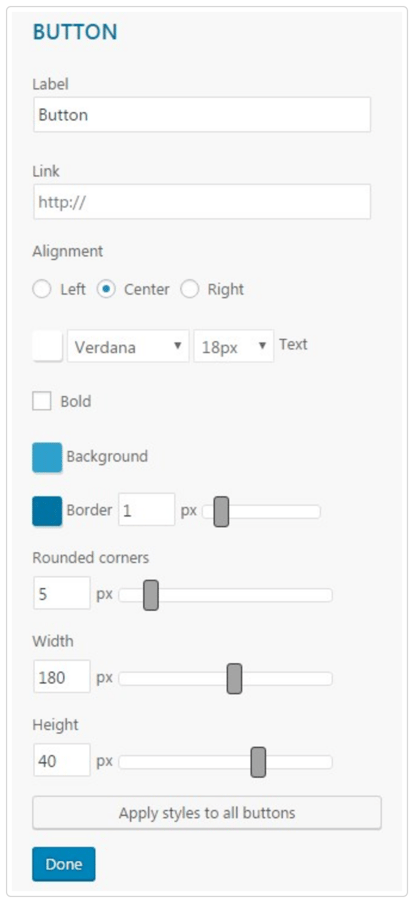
After clicking the cog icon, the settings will be displayed:

Most of the other tools contain an options panel similar to the one above.
1.1.4. Divider
The divider is useful to separate content blocks inside your template. Use as many dividers as you like! (Just don't divide by zero.)
You can also increase the top and bottom margin of the divider, relative to the content above and below it. Simply hover over the divider block to see the ruler then drag up or down to change the margin value in pixels:

1.1.5. Spacer
The spacer works just like the divider. The only difference is the lack of a visible image (there is no visible divider bar.) It is useful for adding empty spaces or margins between your template content.
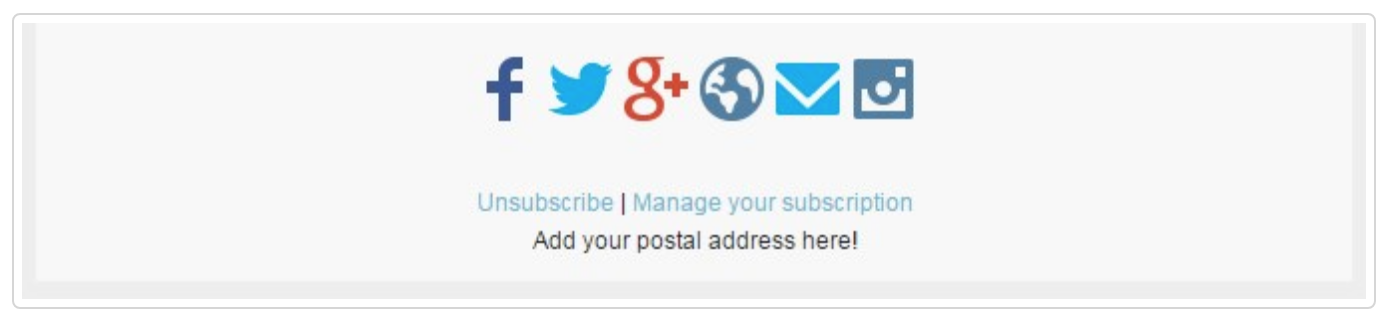
1.1.6. Social
This tool has two main functions:
Add links to your social media pages, like Facebook, Twitter, and Google Plus
Add a link to your website or a mailto: link

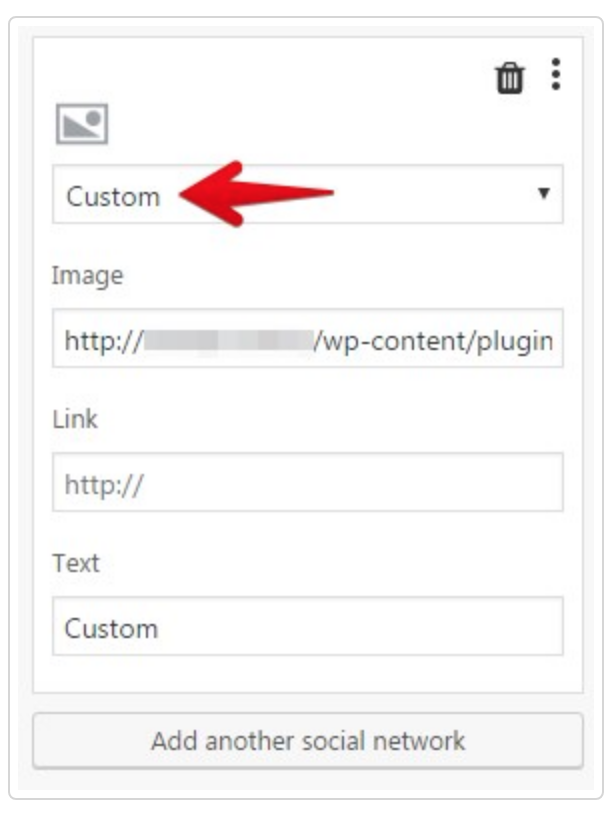
Bonus! Can't find your favourite social network among the pre-existing options? Not a problem! You can now add your own custom image from the Tool Settings panel:

1.1.7. Posts
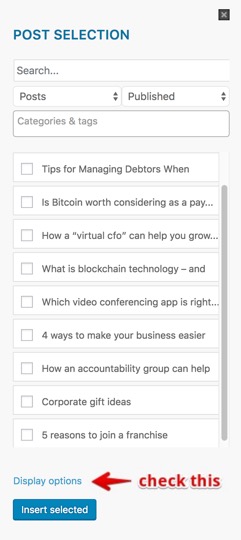
With this tool, you can easily add your Posts, Resources, Partner resources, Mail Templates or Mail Posts to your template. When you drag the tool into the editor, the settings panel will reveal the available options:

Simply select the Posts that you want to insert and click the Insert selected button. Don't forget to check all the existing Display options to modify how your posts are displayed.
1.1.8. Automatic Latest Content
This tool is nearly identical to the Post tool above. The primary difference is that this tool will automatically include your latest Posts in the template without having to manually add them each time you want to send a new email.
1.1.9. Header
This tool adds a link to the browser version of your template:

1.1.10. Footer

Like the header tool, the footer tool automatically adds the Unsubscribe and Manage Subscription links to your template. These links are mandatory - you must include them in your template.
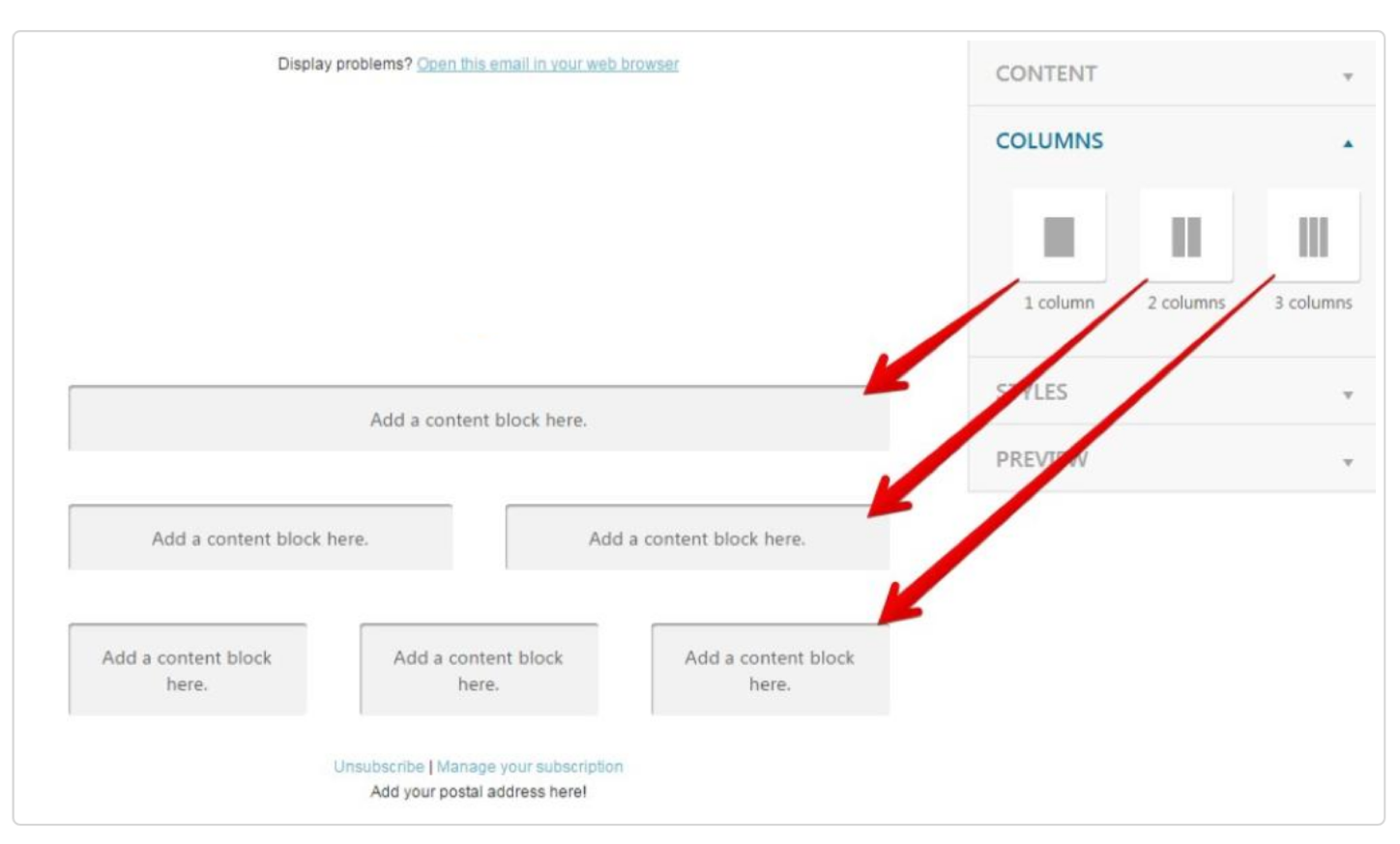
1.2. The Columns Panel
The Columns panel allows you add one, two, or three columns to the editor:

Once you have dragged them to the editor, simply drag your other items into each content block.
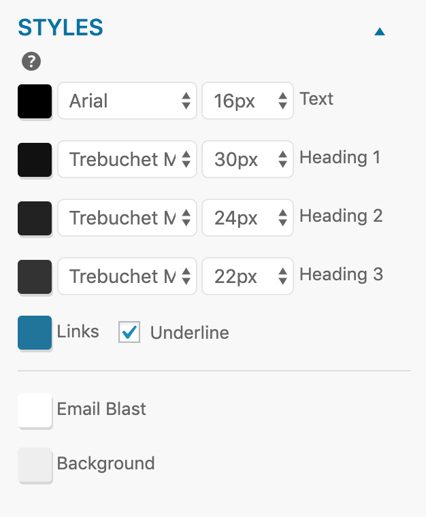
1.3. The Styles Panel
The styles panel sets the global styles for all text inside your template:

You can also change the text colour of the template body, as well as the background colour of the email itself.
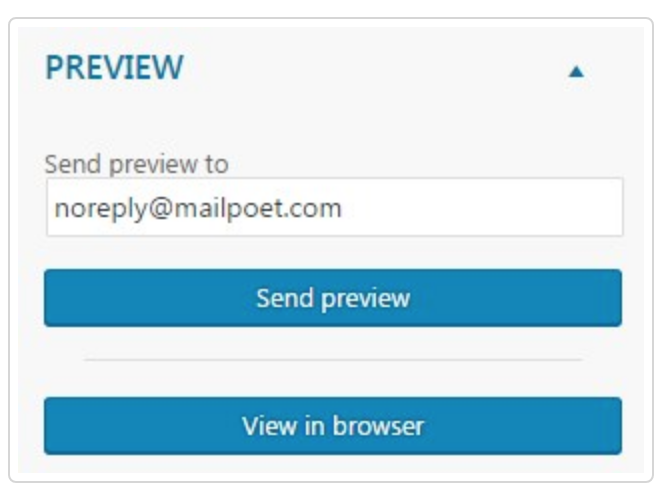
1.4. The Preview Panel

This panel is very simple. You have two options:
- Send the current version of the template to a specific email address
- View the browser version immediately without having to leave the designer page
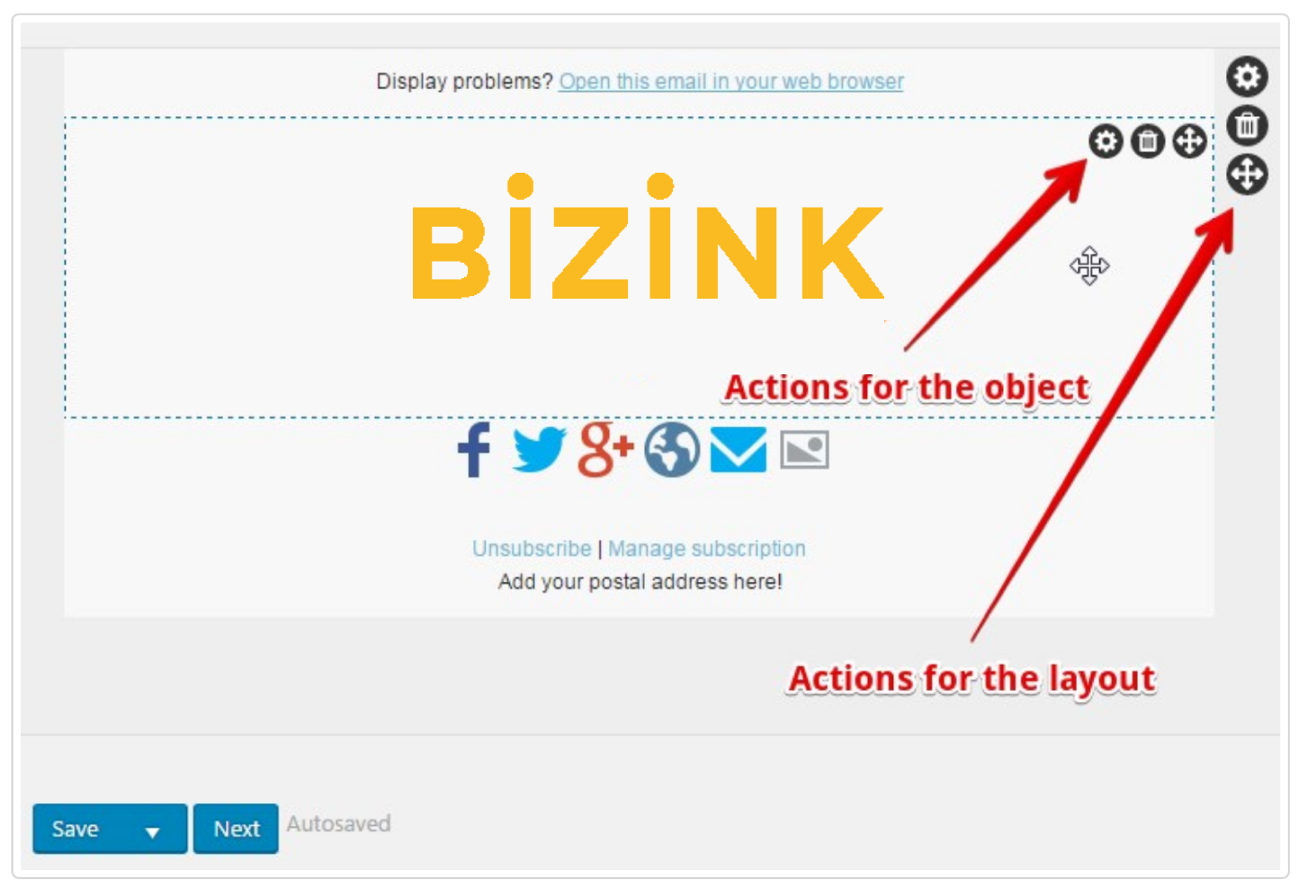
2. The Template Editor
There are basically two things you can do in the template editor:
- Drag-and drop-objects created from the tools sidebar
- Perform three actions (Edit Settings, Delete or Move) on each object (a text block, image, divider, spacer, Post, button, etc.) or layout (one, two or three columns) that this object is inside.
In the image below, you will see two sets of three small grayish icons. The first item controls the actions for the image (in our example, the Bizink logo image) and the other are actions relative to the one column layout block.