How to Send an E-book or PDF to Your Subscribers After They Join Your List
It's easy! Note that you cannot attach a file to an email. However, you can very easily link to it from within an email.
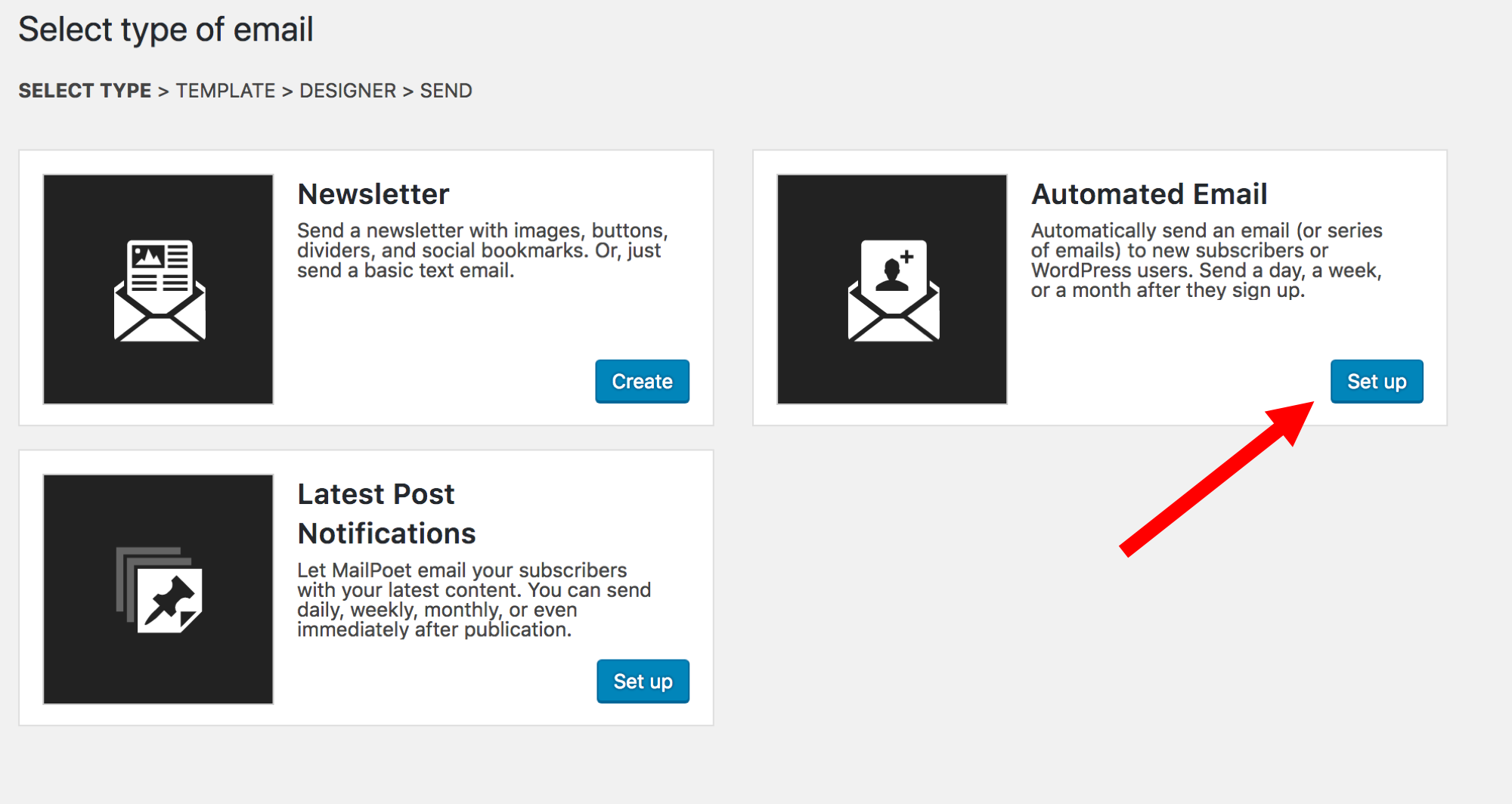
First, you need to create a Automated Email to send after a new subscription:

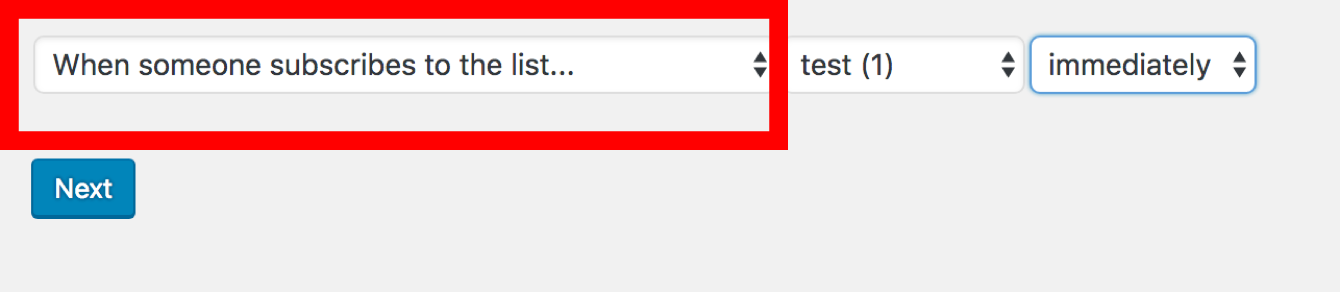
Second, choose the option "When someone subscribe to the list..." This option allows you to send emails to subscribers who join one of your lists.

Then, select a template and go to the Newsletter Designer.
Here, you simply need to add a link to the PDF file to an image, button, or text inside your newsletter:
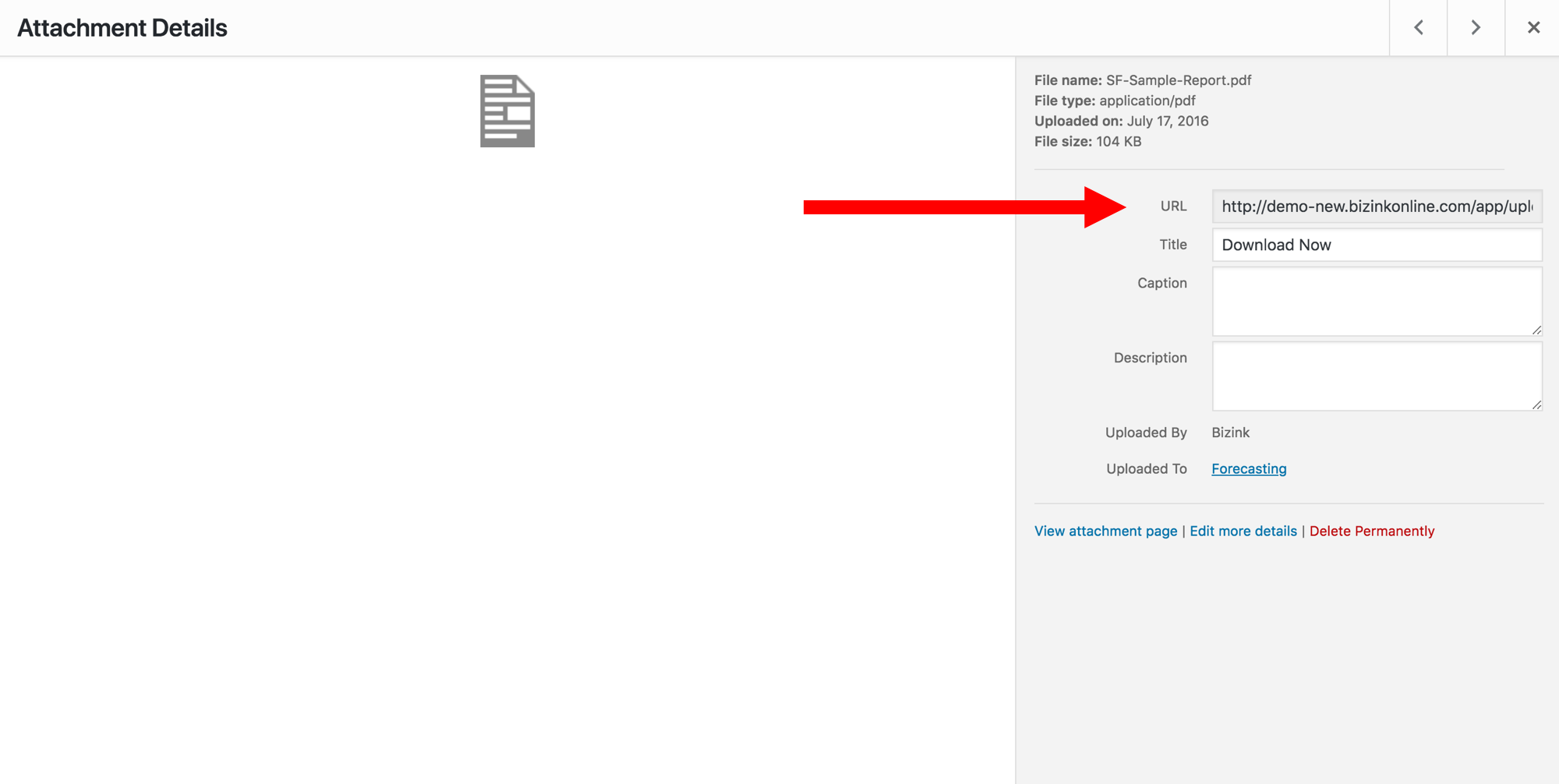
- Go to Media
- Click on PDF you wish to link (if the PDF isn't in your media library you need to upload it first)
- Copy the link

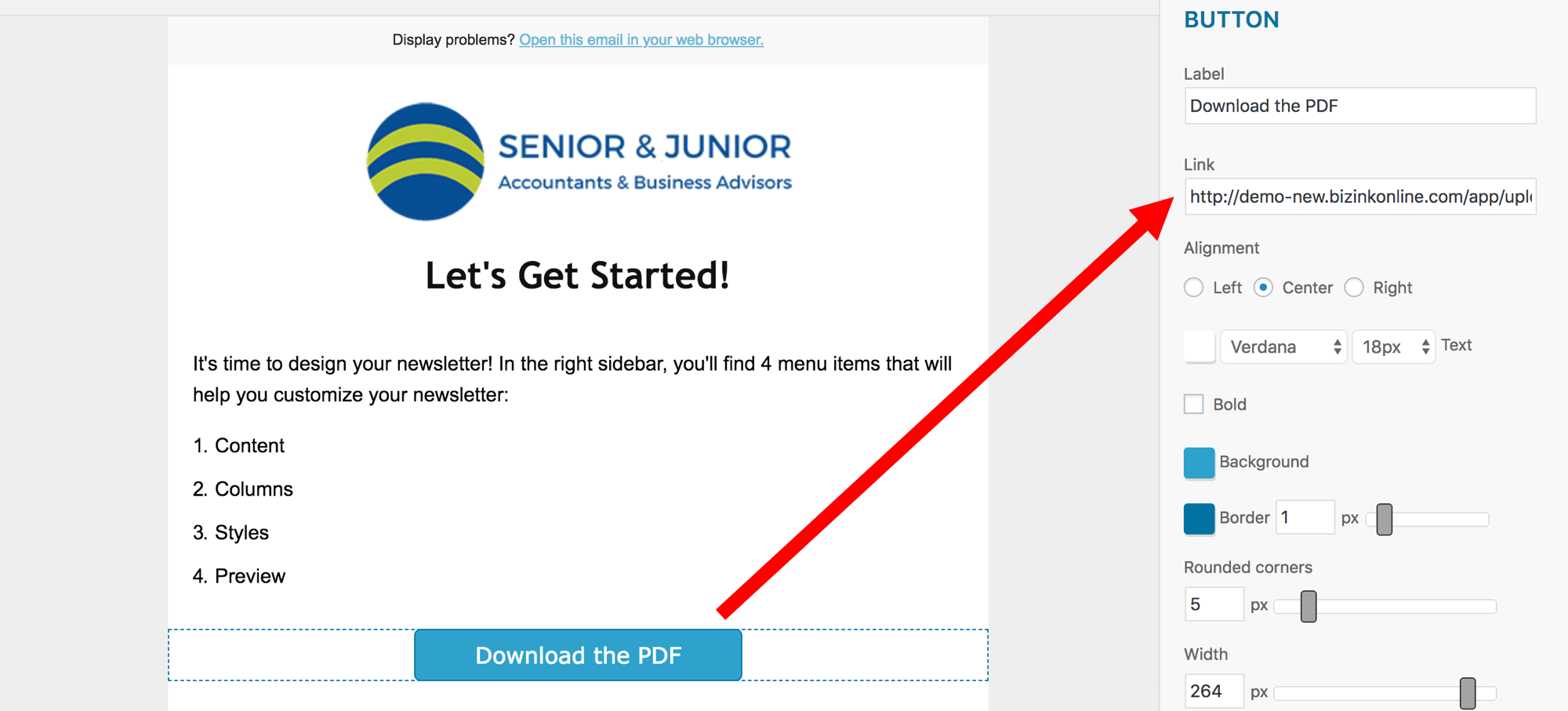
In the example below, we added a button with a link to our ebook.pdf file:
Step 1: Add a Button
Drag the Button widget into the Designer.

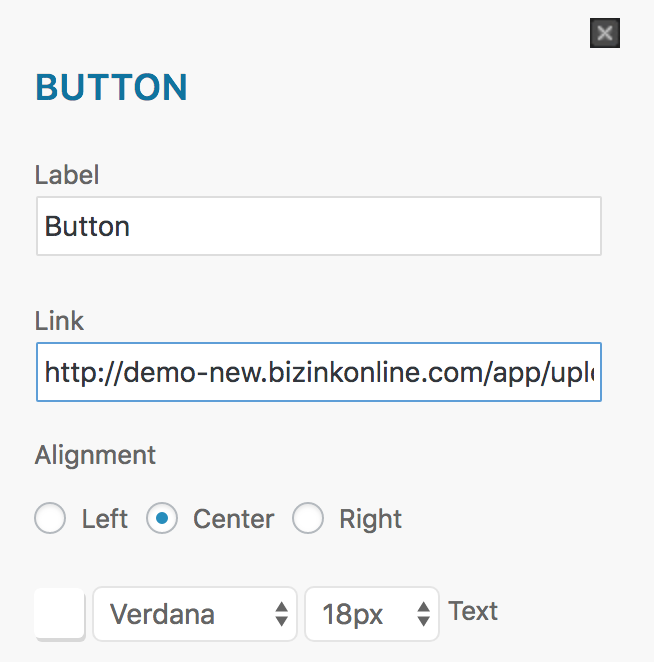
Step 2: Click the Gear Icon to Edit the Button's Settings
To modify the button's settings, hover over the button and click the gear (cog) button that appears.

Step 3: Add the Link
Finally, add the link to the PDF file.

Step 4: You're Done!
This button will now link to your file and every new subscriber will receive this welcome email.