Create a form and add the form to a page
Our forms module can be used for a range of purposes. For example, you can create a survey, add a form to capture referrals, capture new client information in an onboarding form, take client feedback/testimonials and much more. You can also add features for file upload, dropdowns, multiselect options etc...
We do suggest you have a play around with the Forms module to familiarise yourself with what you can do.
To create a form, follow these steps:
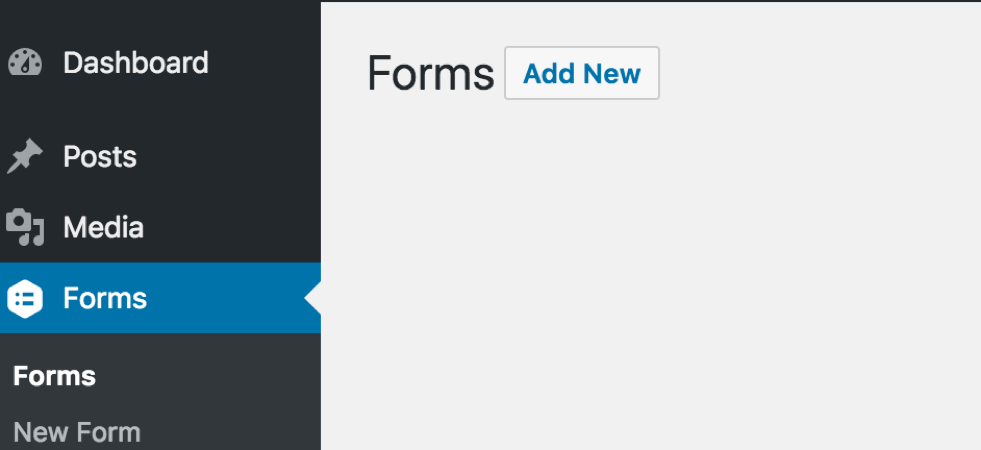
1. Go to "Forms" and click on "Add New"

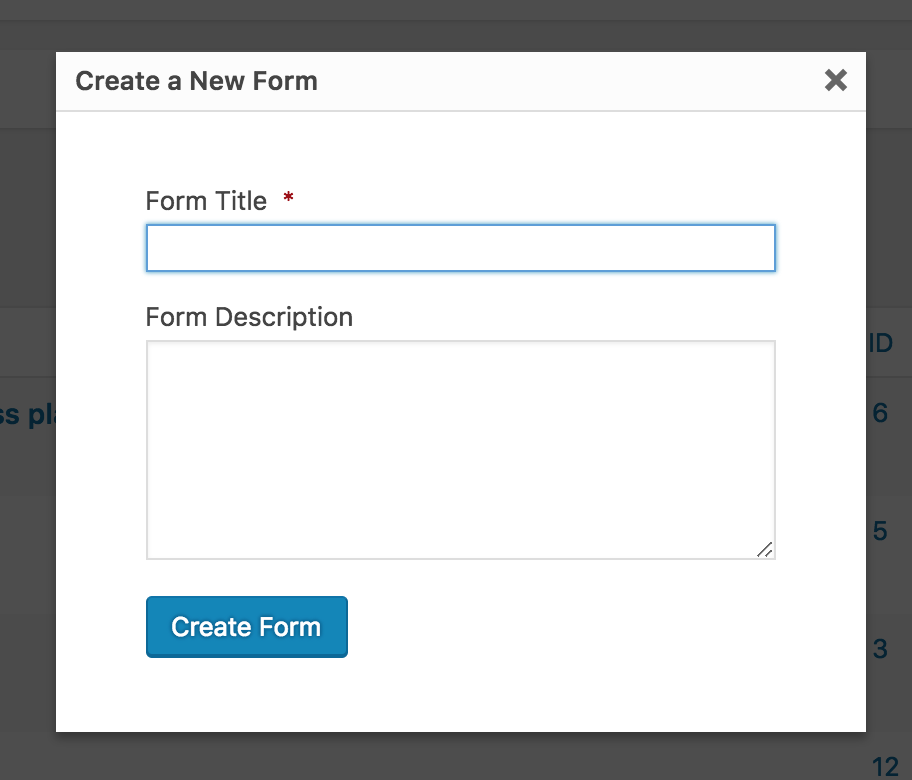
2. Name your form (description is optional) and click on "Create Form"

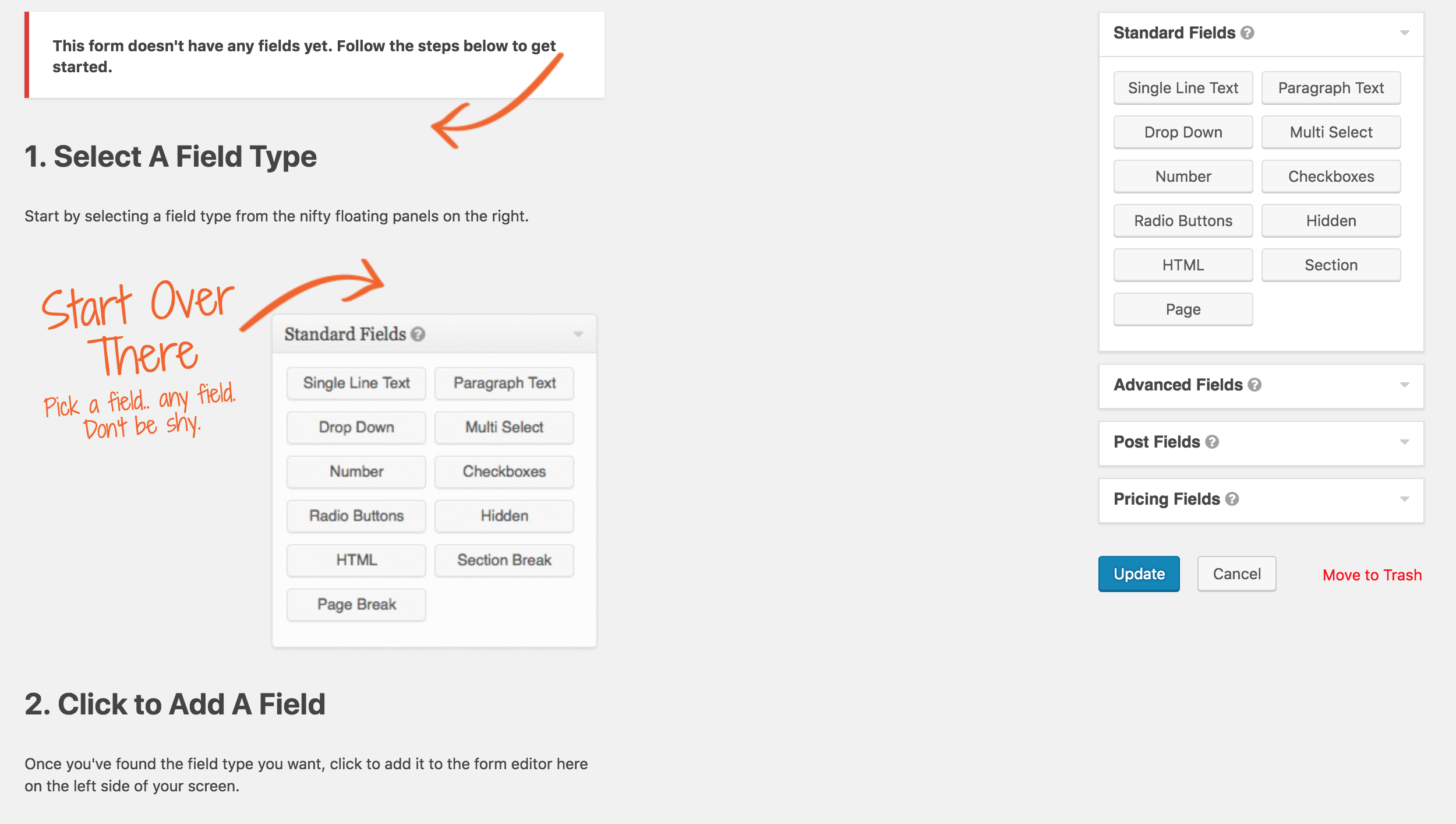
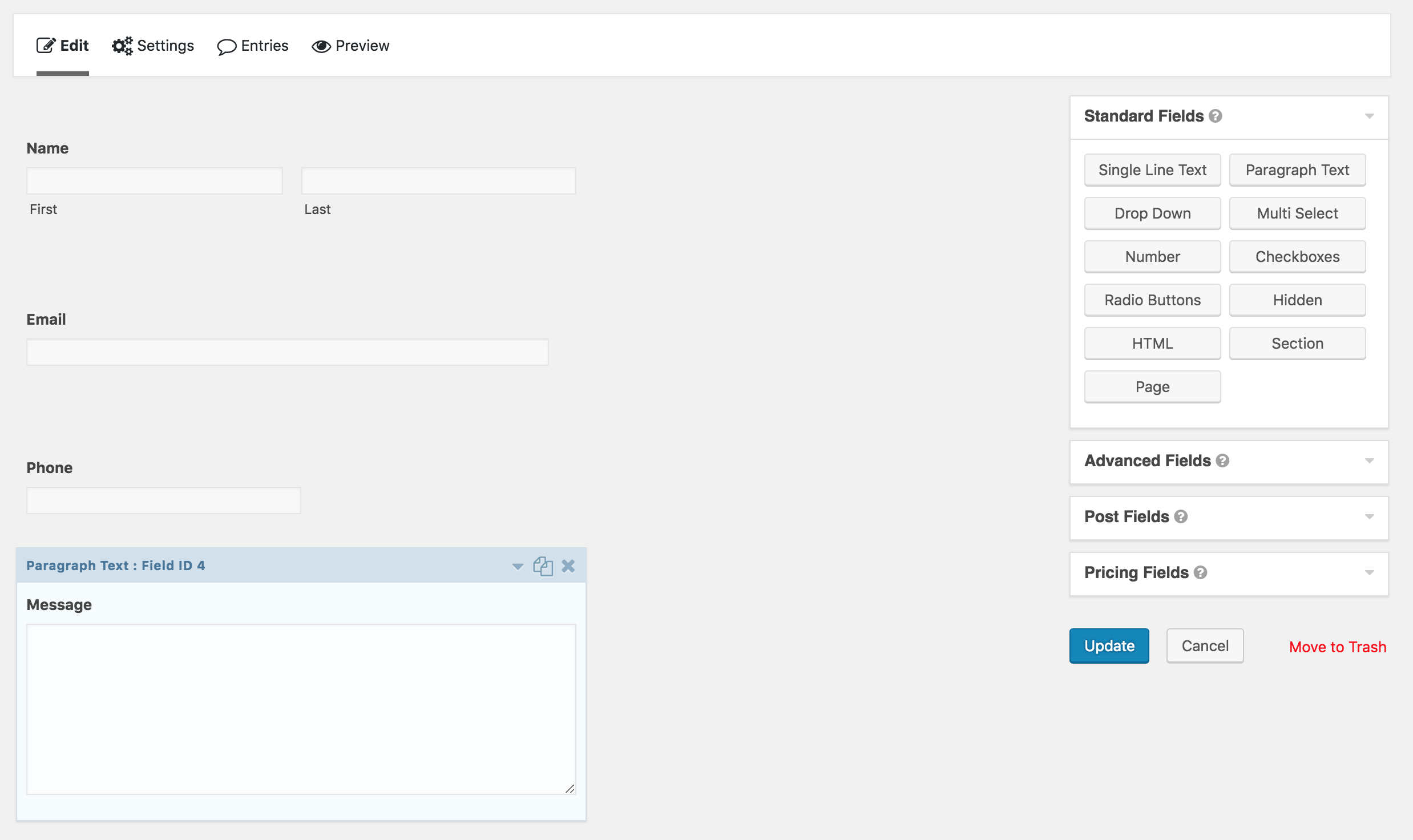
3. You will be taken to a working environment where you can create your form. There's also a step by step guide on how to create it.

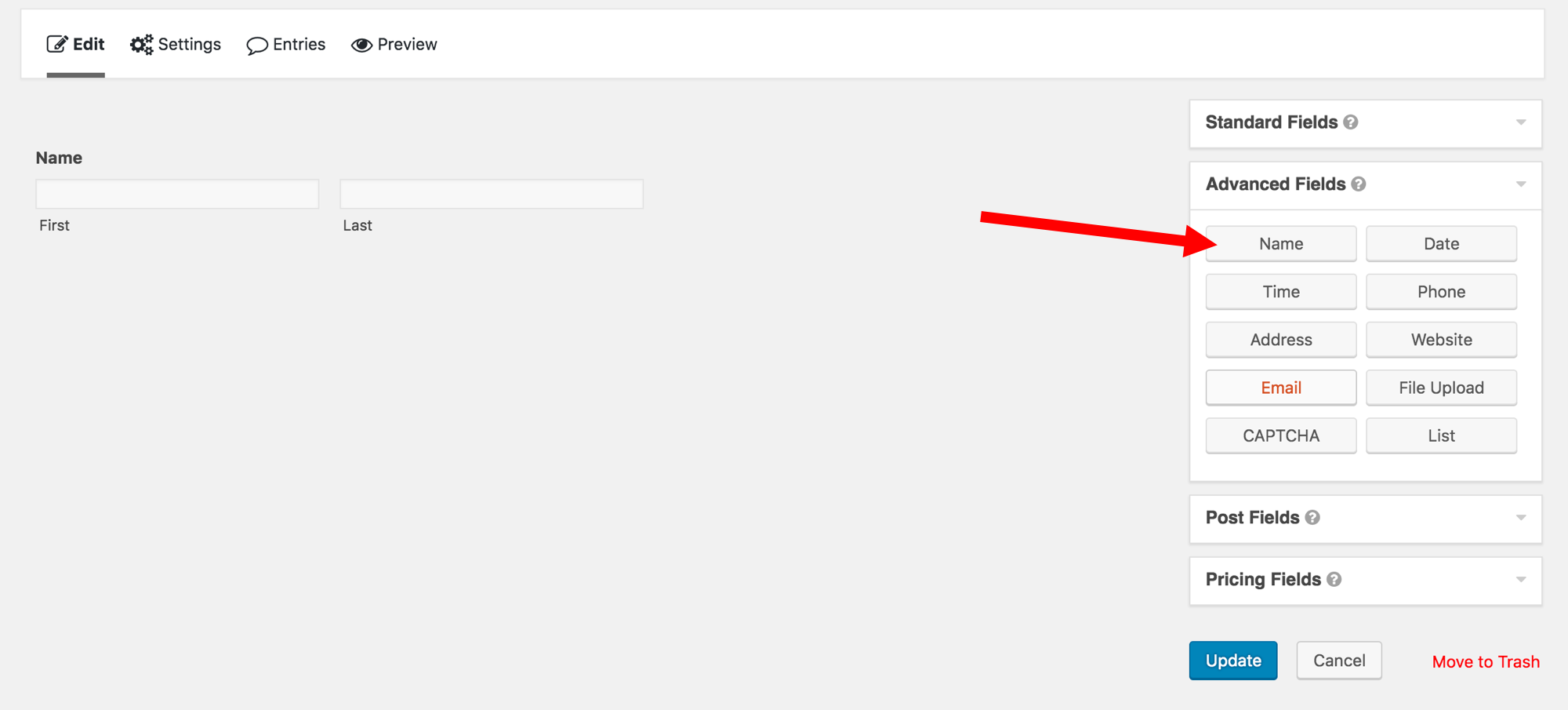
4. On the right hand side, you can see various fields. Use these fields to create your form. One click on the field and the field is automatically added to the form.

5. Once you're happy with the form, click "Update".

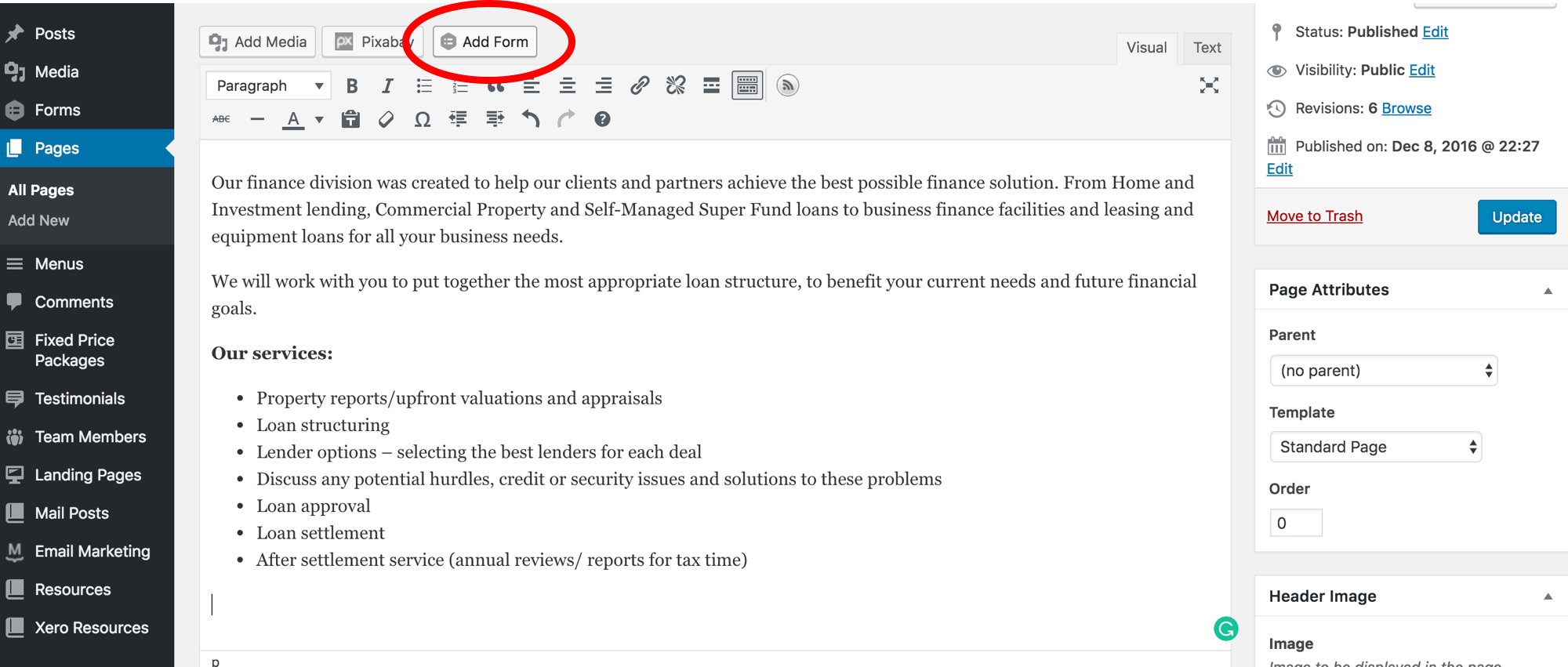
6. Create or go to the page where you want the form to appear. Click wherever you'd like the form to be placed and click on the "Add Form" button.

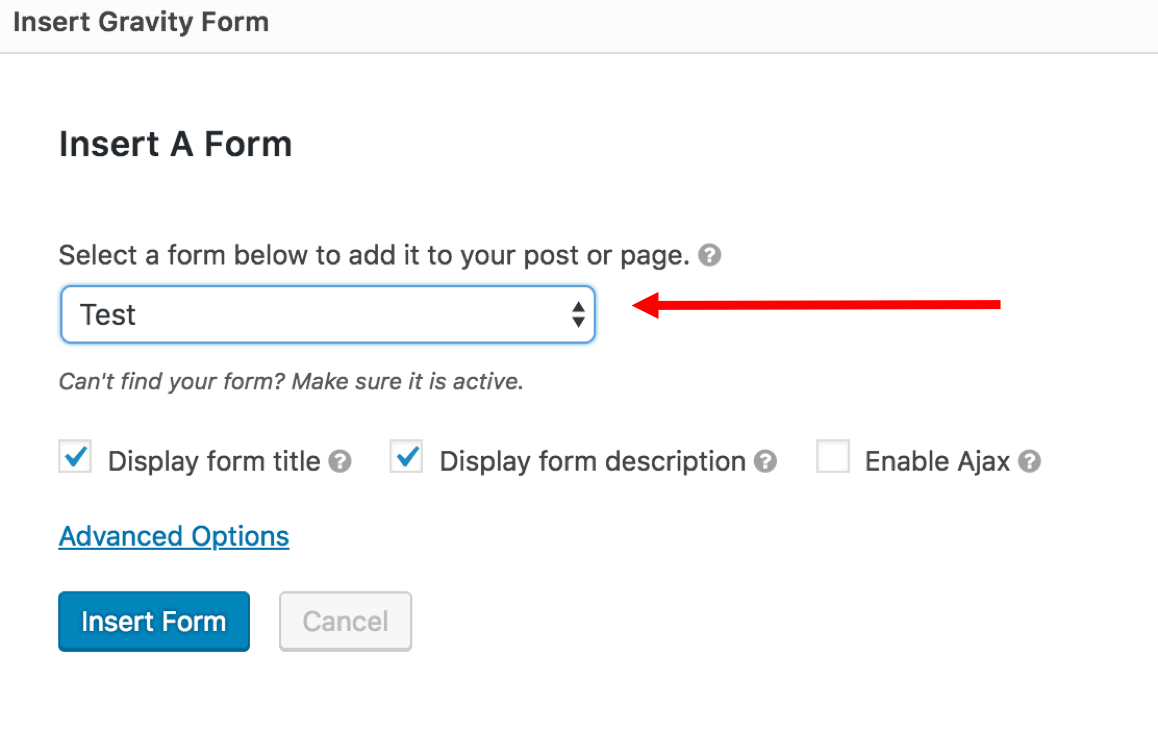
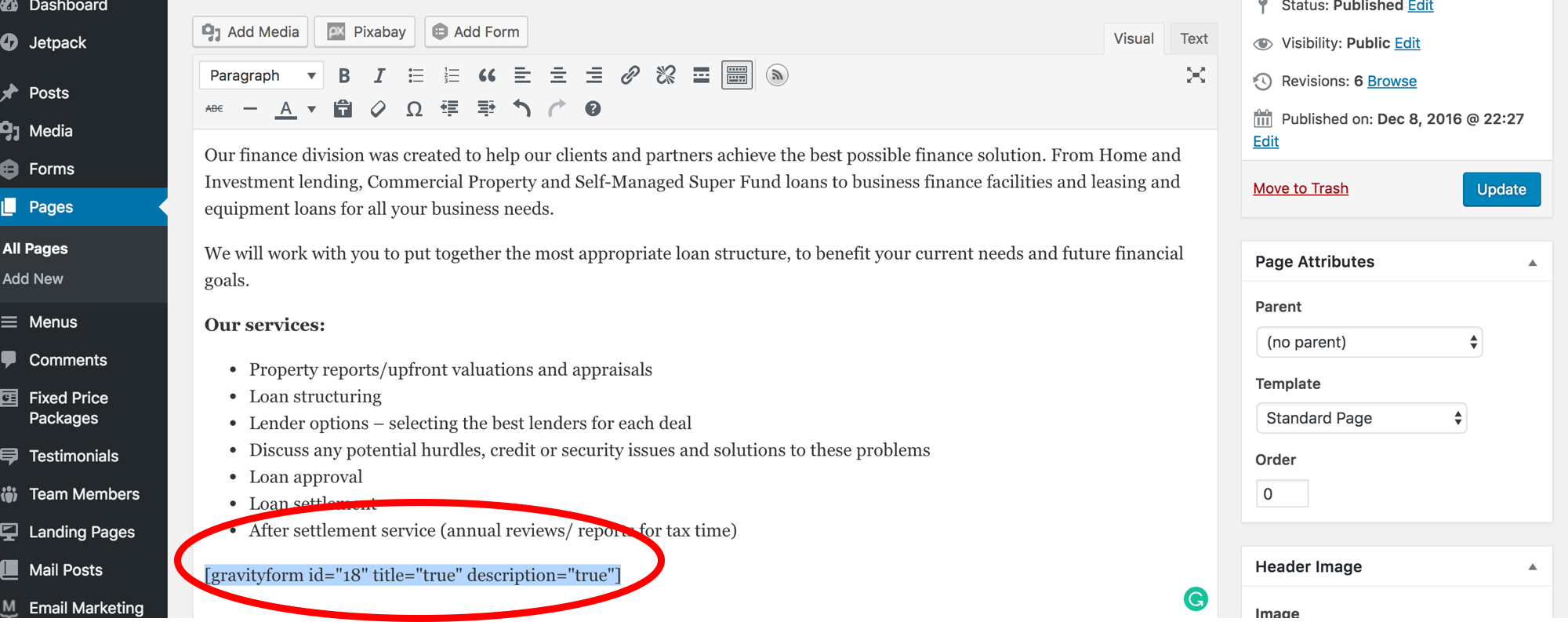
7. Select your form from the dropdown menu. The form is displayed as a link within the content.


8. Click on Update/Publish your page